
The Ultimate Guide to Responsive Web Design
An essential component of creating a modern website is responsive web design. Your website must be optimized for a range of screen sizes and devices because more and more people are using mobile devices to access the internet. We’ll go over what responsive design is, why it’s crucial, and how to use it on your own website in this comprehensive guide to responsive web design.
In recent years, responsive web design has grown in significance as a component of website development. This is a result of the quick increase in mobile device internet access. People now utilize a variety of devices, including smartphones, tablets, and laptops with various screen sizes and resolutions, instead of only desktop PCs and laptops to access the internet. Websites must be optimized for these diverse screen sizes and devices as a result.
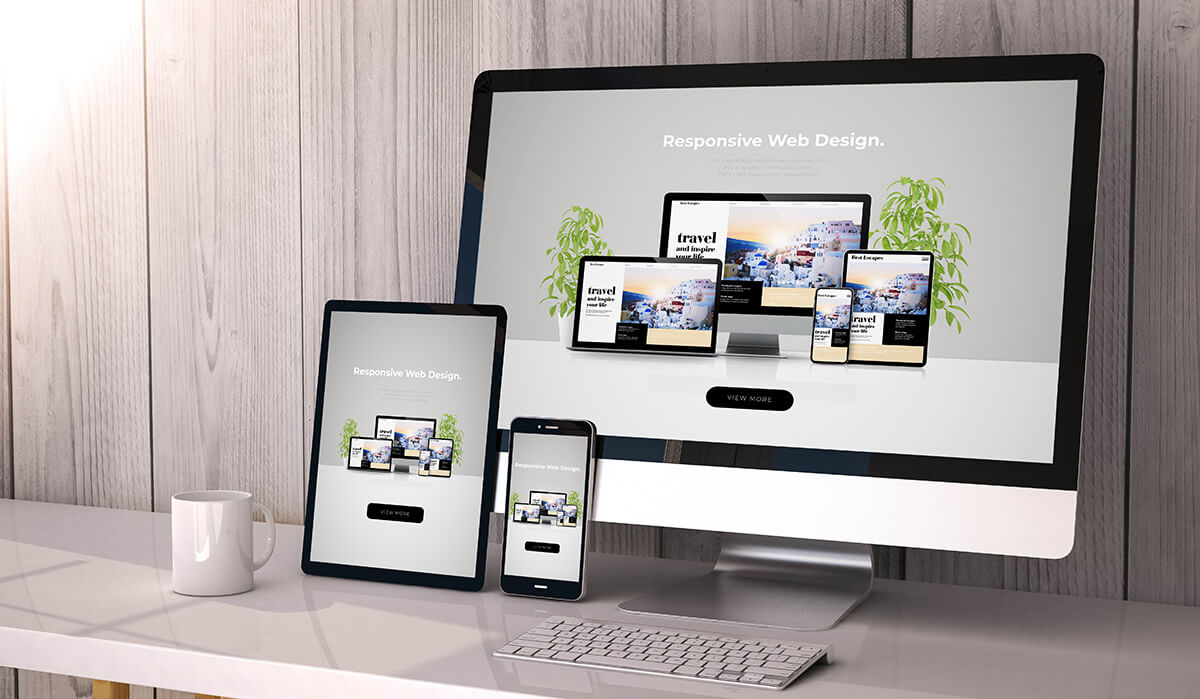
A style of web design known as responsive web design automatically alters a website’s presentation and layout to fit the size and contours of the user’s screen. As a result, consumers will always enjoy the best possible experience, regardless of the device they use to access the site. The website automatically adapts to the device, providing the best possible experience for the user.
What is Responsive Web Design?

Responsive Web Design is a type of web design that enables a website to automatically adjust to the size and shape of a user’s screen. This implies that users will have a consistent and optimal experience whether they reach your site from a desktop computer, tablet, or smartphone.
A responsive web design is now a need for businesses and organizations operating in the digital age. Having a website that is optimized for mobile use is essential for delivering a great user experience as more people use websites on their mobile devices. In addition to ensuring that your website is accessible to all users, a responsive web design raises your website’s search engine ranking, making it easier for potential customers and clients to find.
Responsive web design also makes it simpler for companies to administer and maintain their websites. Businesses can design a single website that adapts to various screen sizes and orientations rather of building several versions of the same website for various devices. This conserves resources and time while ensuring consistency across all devices.
Businesses may update their website without worrying about how it will look on various devices when it has a responsive web design, which streamlines the process of website management.
Last but not least, a responsive web design reduces website loading times, which is crucial for a good user experience. Users expect a website to load quickly while using a mobile device, and if it doesn’t, they’re likely to leave the page. By simply loading the material required for a particular device, a responsive web design optimizes website loading speeds, resulting in quicker download times and more user engagement. In conclusion, a responsive web design is crucial for more than just offering a positive user experience, but also to enhance website management, loading times, and search engine rankings.

Why is Responsive Web Design Important?
A company’s website is frequently its initial point of contact with potential clients in the modern digital age. As a result, it is essential to make sure that the website offers a good user experience, regardless of the device the user is using to view it. The responsive web design comes into play here.
A website’s style, content, and other features can be automatically adjusted through the use of responsive web design to fit the screen size and orientation of the device the user is using to access the website. As a result, a website that can be used and accessed on a variety of devices, including desktop computers, cellphones, and tablets, is created.
There are several reasons why responsive web design is so important:
A responsive web design provides a similar appearance and feel across all devices, independent of screen size or orientation, to improve user experience. Users may become frustrated, irritated, and confused when they browse a website that is not optimized for their device, which may ultimately cause them to leave the website. A responsive website, on the other hand, will adjust to the user’s device, making it simpler for them to navigate and access the information they require. This produces a better user experience, which can enhance engagement and improve user satisfaction with the website as a whole.
Better SEO: Websites that are optimized for mobile devices are favored by Google and other search engines, and those that are not may suffer penalties. You may ensure that your website is highly rated by search engines by putting responsive web design into practice. In contrast, websites that are not mobile-friendly risk penalties from search engines, which would lower their exposure and traffic.
Higher Conversion Rates: Users who have a good experience on your website are more likely to finish a transaction or carry out other desired actions. When users have a positive experience on a website, they are more likely to complete transactions or other desired actions, such as filling out a form or subscribing to a newsletter.
How to Implement Responsive Web Design
Businesses can make sure that their website is optimized for all devices by following a few simple steps when implementing responsive web design. Planning the website’s design with responsiveness in mind is the first step. This entails prioritizing the things that visitors value the most and taking into account how the website will look on various devices. Businesses may guarantee that consumers have a great experience regardless of the device they are using to view the website by giving priority to these elements.
Here are the steps you can follow to implement responsive web design for your own website:

Plan your Design:
Begin by organizing your design and taking into account how it will appear on various devices. Prioritize these features in your design by considering which ones are most crucial to your users.
Employ Flexible Layouts:
Employ flexible grid-based layouts that instantly adapt to the user’s screen size. This will guarantee that your website appears fantastic on all devices.
Make use of media queries:
Media queries are an effective technique for adjusting your site’s appearance dependent on the size of the user’s screen. Utilize them to specify various aesthetics for various gadgets.
Image Optimization:
Ensure that your photographs are prepared for various screens and devices. This entails shrinking the size of the photos, optimizing them for various resolutions, and using responsive images that change according on the user’s screen size. This will ensure that even on poor connections, your website loads swiftly.
Employ a Mobile-First Design Approach:
Using a mobile-first design strategy is one efficient way to achieve responsive design. This entails creating the website initially for mobile platforms, then scaling it up for desktop displays. This strategy guarantees that the website is user-friendly across all platforms and is optimized for smaller screens.
Use a Framework:
Using a framework like Bootstrap or Foundation is another option to implement responsive design. These frameworks offer a collection of pre-made elements and styles that are simple to adapt to the requirements of your website. Additionally, they include built-in responsive design elements like media queries and adaptable grid systems.
Prioritize Content:
It’s crucial to prioritize content while developing a responsive website. This entails making sure that all devices can see and easily access the most crucial content. This can be done by ensuring that users can get the content they need without having to wade through congested pages by using progressive disclosure approaches, such as collapsing menus and expandable sections. Also, making ensuring that images and videos are optimized for all screen sizes will aid in making the website load quickly and be simple to use on all devices.
Conclusion
In the current digital era, responsive web design is essential for building a contemporary website that is usable and accessible on a variety of devices. Businesses may make sure that their website offers a consistent and superior user experience, regardless of screen size or orientation, by adhering to the recommendations provided in this comprehensive guide. A responsive website can be made using a variety of techniques, from design planning to image optimization for different devices.
The improvement of user experience is one of the main advantages of using responsive web design. Businesses may build a website that easily switches between multiple devices by prioritizing the aspects that consumers care about most, using adaptable layouts, and using media queries. This leads to a favorable user experience that can boost participation and, eventually, boost earnings and growth.
Responsive site design can boost conversion rates and SEO in addition to improving user experience. Businesses may ensure that their website is favored by search engines by building a mobile-friendly website, which can enhance visibility and traffic. Also, consumers are more likely to complete transactions or other desired actions, like filling out forms or subscribing to newsletters, if they have a favorable experience on a website.
An accessible, user-friendly website that can be visited from any device is the ultimate objective of responsive web design. Using the tactics described in this manual, firms can design a website that not only works smoothly on all devices and generates conversions but also looks amazing on all of them.